PageSpeed hin oder her, es zählt die User Experience
Mit WP-Optimize laden Websites richtig schnell
Obwohl WP-Optimize kürzlich wegen Betrugsvorwürfen ins Rampenlicht geraten ist, bleibt es mein Favorit unter den Caching-Plugins zur Optimierung von Ladezeiten in der WordPress-Welt. Mehr zur Kontroverse weiter unten.
Das Plugin der UpdraftPlus-Entwickler macht Websites nicht nur flink und geschmeidig, sondern hat auch gleich die Bild-Komprimierung von reSmush.it an Bord, was zusätzliche Plugins wie Smush oder EWWW Image Optimizer hinfällig macht.
Hier kommen meine Einstellungen für die besten Ergebnisse.
Update 3. März 2023: Artikel auf Aktualität geprüft und tw. erweitert.
Es ist lange kein Geheimnis mehr: Wenn Sie möchten, dass Ihre Website gute Rankings in Suchmaschinen erzielt, muss sie schnell laden. Ist doch auch logisch. Suchmaschinen wollen ihren Besuchern nicht nur relevante Ergebnisse liefern, sondern auch Online-Ressourcen, die flott laden und damit eine gute User Experience darstellen.
Ich hab über die Jahre eine ganze Reihe von Caching-Plugins für WordPress ausprobiert, z.B. W3 Total Cache, WP Super Cache, Swift Performance oder Breeze. Alle haben Vor- und Nachteile, aber am Ende haben sie mir immer irgendwas auf der Website zerschossen oder waren so agressiv im Caching, dass sie vorgenommene Änderungen nicht „durchgelassen“ haben. Ich habe alte, im Cache abgelegte Versionen von Seiten angezeigt bekommen, obwohl ich mehrfach den Cache geleert hatte.
WP-Optimize lässt solche Kaspereien meiner Erfahrung nach sein und liefert gleichzeitig tolle Geschwindigkeits-Gewinne.
Gute Werte in Test-Tools und dem echten Leben
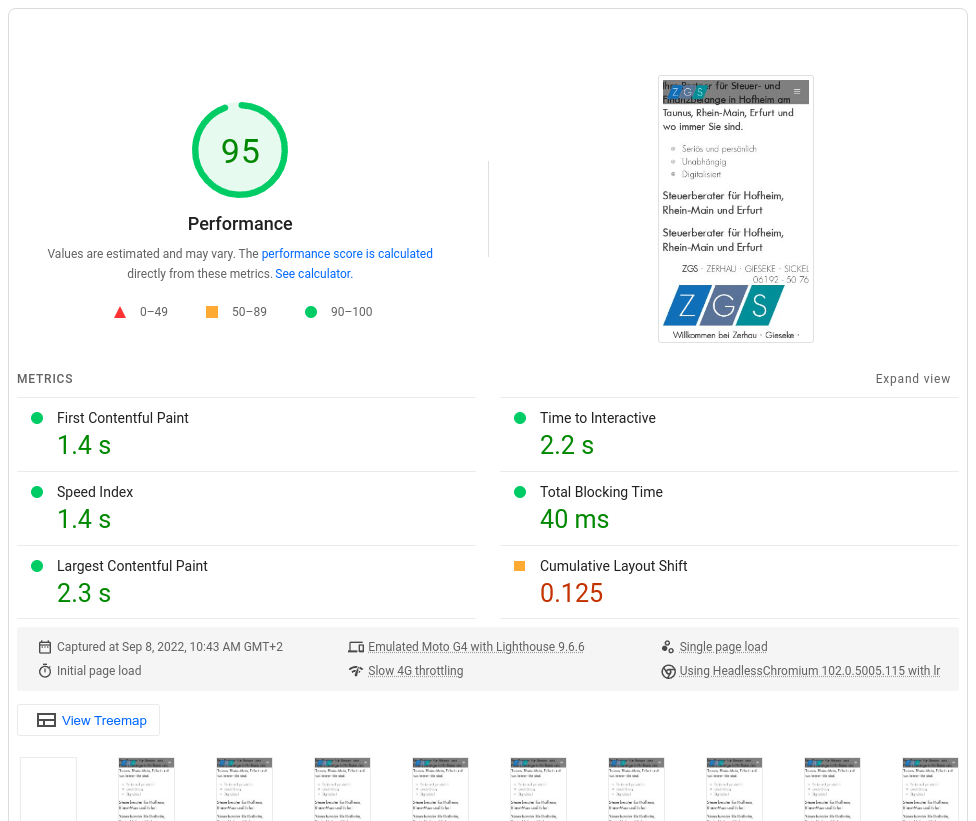
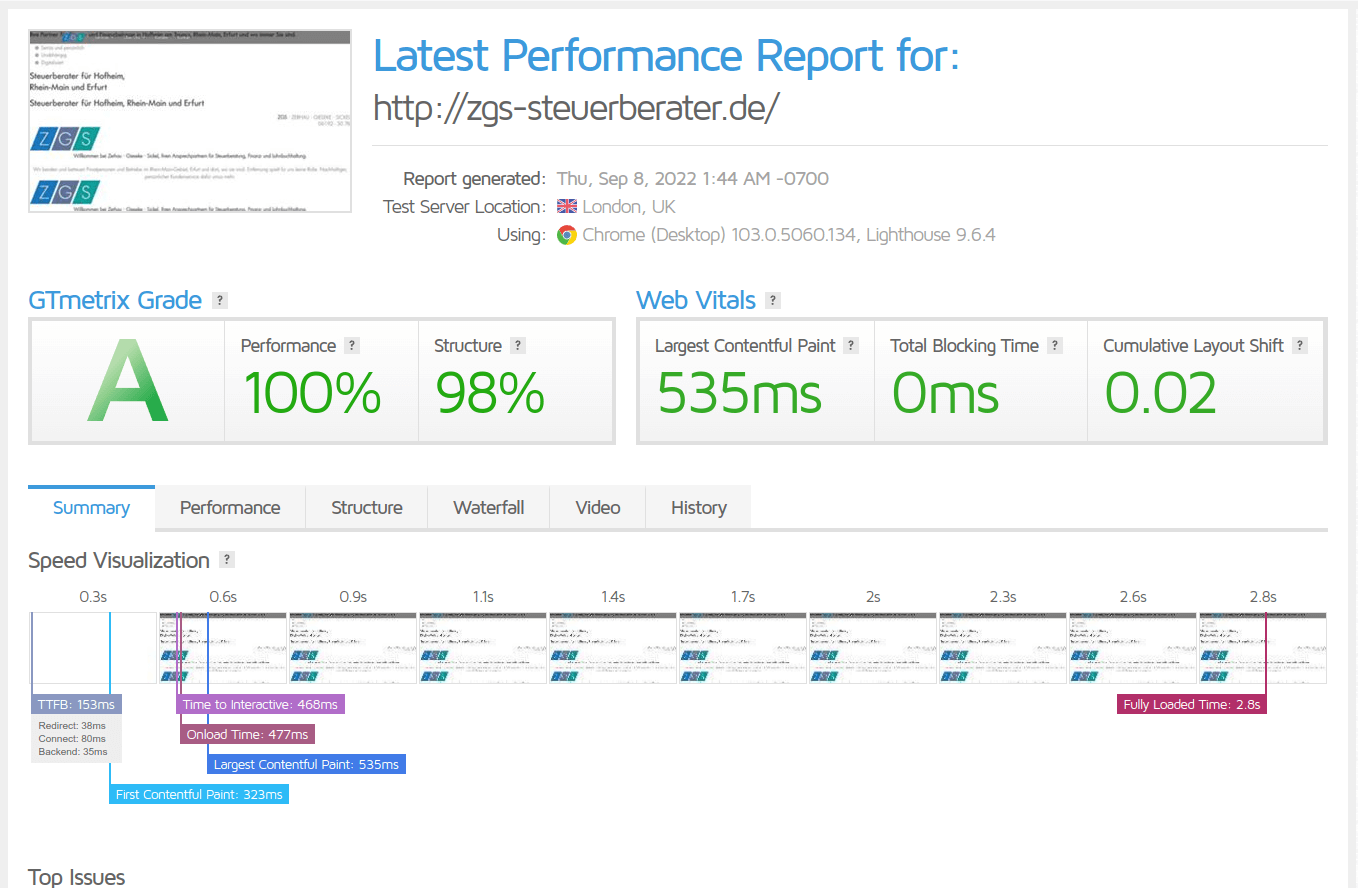
Als Webdesigner freue ich mich natürlich, wenn Websites wie die des Steuerberaterbüros Zerhau · Gieseke · Sickel in Test-Tools wie GTMetrix oder Googles PageSpeed Insights gut abschneiden. Am Ende sind diese Zahlen aber Indikator für etwas wichtigeres als mein Ego: Die User Experience für Besucher Ihrer Website.
Schummelt WP-Optimize beim Speed-Testing?
Kürzlich veröffentlichte ein Entwickler namens Gijo Varghese die Anschuldigung, dass WP-Optimize beim Einsatz von Speed Testing-Tools bestimmte JavaScript-Dateien blockiert, damit die Tools bessere Ergebnisse liefern. WP-Optimize hat sich gegen die Anschuldigung gewehrt. Das Magazin WP Tavern hat das Thema eingehend beleuchtet und schlussendlich gefolgert, dass WP-Optimize nicht auf voller Linie betrügt, aber auch nicht ganz sauber spielt.
„What appeared to be a black and white issue yesterday is a more nuanced situation. WP-Optimize [is] misleading about how the scripts are loaded. It can lead site owners to activating it without being advanced users, and historically has a high potential for abuse. When Varghese discovered it, he exposed it in an inflammatory way, feeling certain he had found wrongdoing because of how inexplicably obfuscated the code is.“ - Aus dem Artikel
Ihren Besuchern ist das ohnehin egal
Die Besucher Ihrer Website gehen nur selten zu Speed-Testing-Tools. Die gehen (Überraschung ;-)) direkt zu Ihrer Website. Und was erwartet sie da? Wie schnell lädt die Website? Schauen Sie doch mal selbst nach. Nicolas Perez-Diehl empfiehlt in seiner „WordPress SEO Anleitung für Anfänger“:
„Öffne Deine Seite zunächst einmal ganz regulär auf dem Desktop und auf dem Smartphone. [...] Schau Dir dann verschiedene Seiten und Beiträge an, nicht nur die Startseite. Wenn Du während dieses kleinen manuellen Tests in keiner Situation den Eindruck hattest, dass Deine Website übermäßig langsam ist, ist erstmal alles gut.“
Mit ganz einfachen „Real-World-Experiences“ können Sie selbst erleben, ob Ihre Website hinkt oder... flinkt? Ist das ein Wort? Jetzt schon. Dieses Video zeigt, wie schnell vier meiner Websites laden, die ich mit WP-Optimize optimiert habe.

Drei dieser Websites liegen bei Strato, einer Hostingfirma, die ich über lange Jahre als entsetzlich langsam erlebt habe. Seit ich die Websites auf meinen PC geklont, dort entschlackt, mit WP-Optimize optimiert und bei Strato komplett neu aufgespielt habe, laden sie jetzt so superschnell wie im Video zu sehen.
Bei vielen anderen Websites - z.B. 123-scancenter.de - habe ich diesen Effekt auch „nur“ durch den Einsatz des Plugins erzielt.
Google: glücklich. User: glücklich. Sie: glücklich. Das macht doch Spaß.
Wie macht WP-Optimize mit Techniken wie Caching und Minify meine Website schneller?
WordPress ist ein Content Management System, das mit zwei Komponenten funktioniert: in einem Verzeichnis auf dem Server Ihrer Website liegen die WordPress-Programmdateien. Auf demselben Server läuft außerdem eine SQL-Datenbank, in der WordPress all Ihre Inhalte und Einstellungen speichert.
Caching
Wenn Sie eine WordPress-Website besuchen, baut der Browser aus den Programmdateien und den Inhalten der Datenbank die Seiten zusammen, die auf Ihrem Bildschirm erscheinen. Mit Caching ist dieser Seitenaufbau nicht immer wieder aufs Neue nötig. Stattdessen kann Ihr Browser auf eine bereits fertig zusammengebaute und im Cache (im Deutschen: Puffer oder Zwischenspeicher) abgelegte Version zurückgreifen, die schneller lädt.
Minify
„Minify“ nennt man die Komprimierung von Code. Hier wird Code, der über mehrere Dateien verstreut ist (etwa HTML-, CSS- oder JavaScript-Dateien von unterschiedlichen Plugins) in eine Datei zusammengschnürt. Dabei werden überflüssige Zeichen wie Zeilenumbrüche, Leerzeichen, Kommentare und dergleichen rausgenommen. Damit wird der Code für Computer schneller lesbar.
Freie Fahrt für Ihre Website: Meine Einstellungen in WP-Optimize
Achtung: Machen Sie ein Backup!
Bevor Sie mit WP-Optimize hantieren, machen Sie ein Backup mit Plugins wie UpdraftPlus oder All-in-One WP Migration. So können Sie ihre Website wiederherstellen, wenn wider Erwarten doch mal was kaputt geht.
Ich hatte bisher noch nie Probleme.
Los geht's
Nachdem Sie WP-Optimize installiert und aktiviert haben, finden Sie den Menüpunkt „WP-Optimize“ in der linken Seitenleiste des WordPress-Dashboards recht weit unten. Das Plugin bietet verschiedene Kategorien zur Konfiguration:
- Datenbank
- Bilder
- Cache
- Minify
- Einstellungen
- Hilfe
- Premium-Upgrade
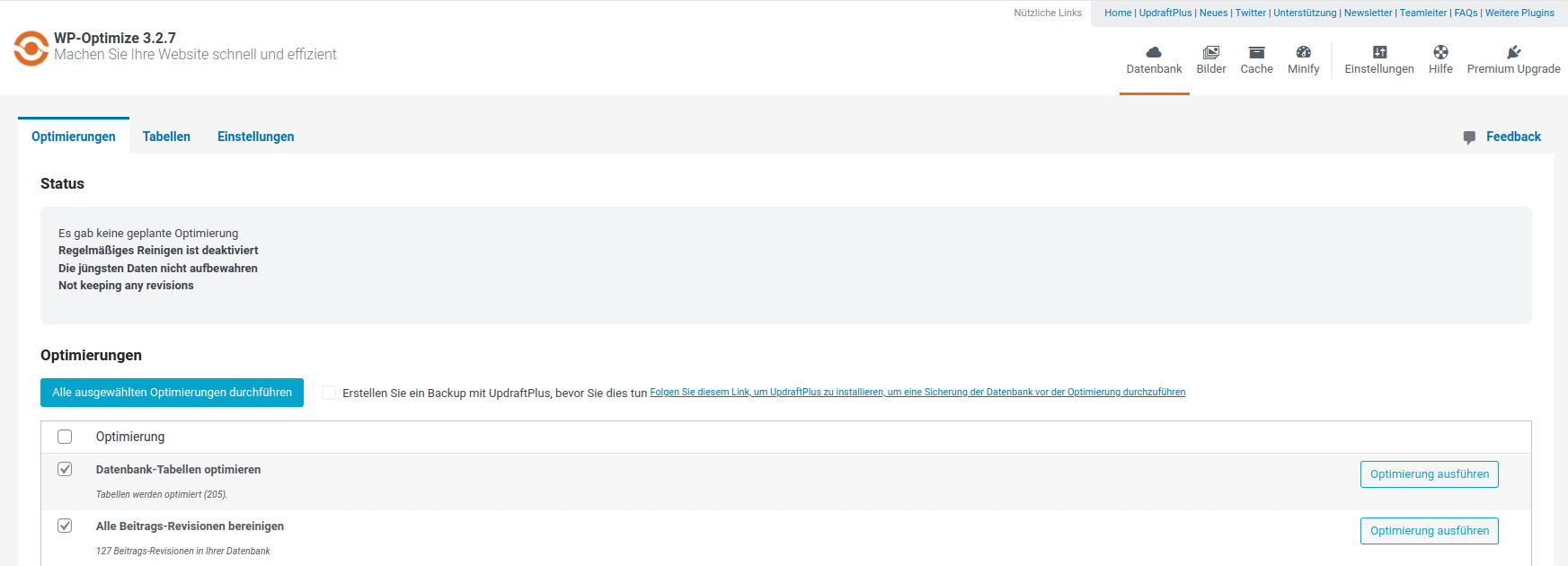
Datenbank
Vielleicht setzen Sie auf Ihrem Windows-PC Aufräumprogramme wie CCleaner, Glary Utilities oder die in Windows eingebauten Apps ein. Die Datenbank-Aufräumfunktion von WP-Optimize ist ähnlich: Sie räumt angesammelten Mist aus Ihrer Datenbank heraus, wie z.B. Beitrags-Revisionen, Entwürfe, Inhalte im Papierkorb, Spam-Kommentare.
Aus meiner Erfahrung können Sie hier einmal alles anklicken und die Funktion durchlaufen lassen. Wie gesagt, vorher Backup machen!
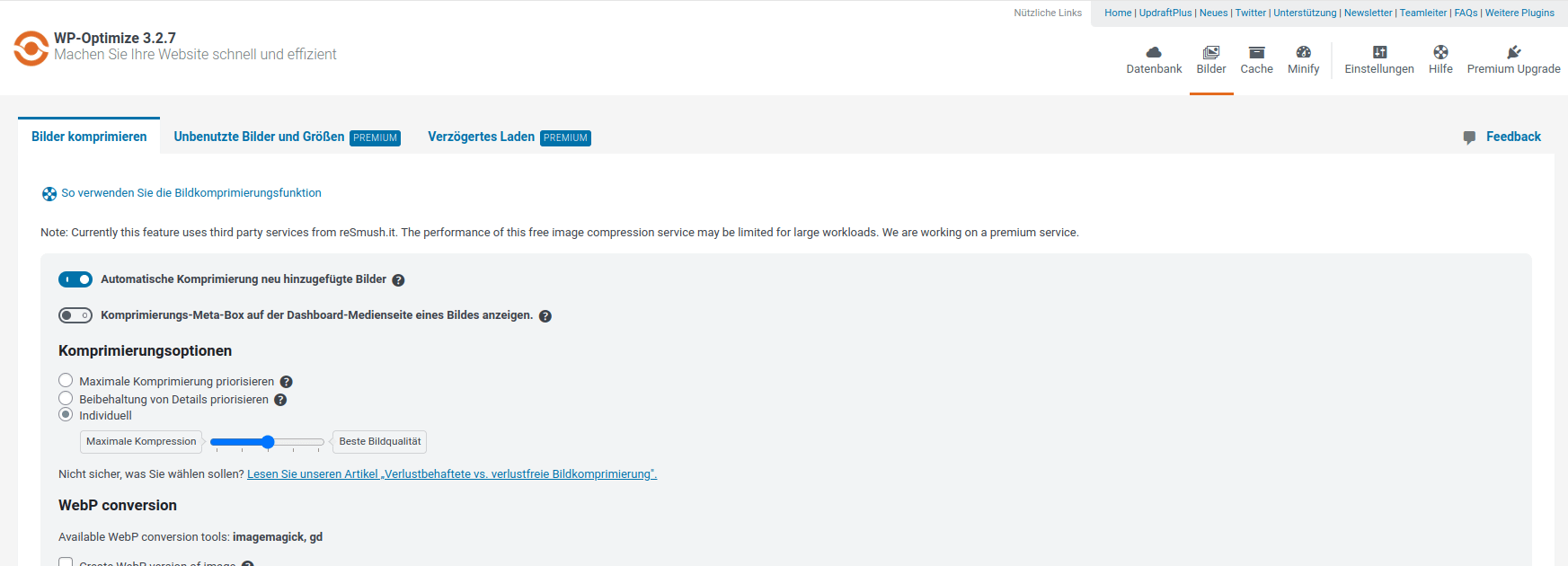
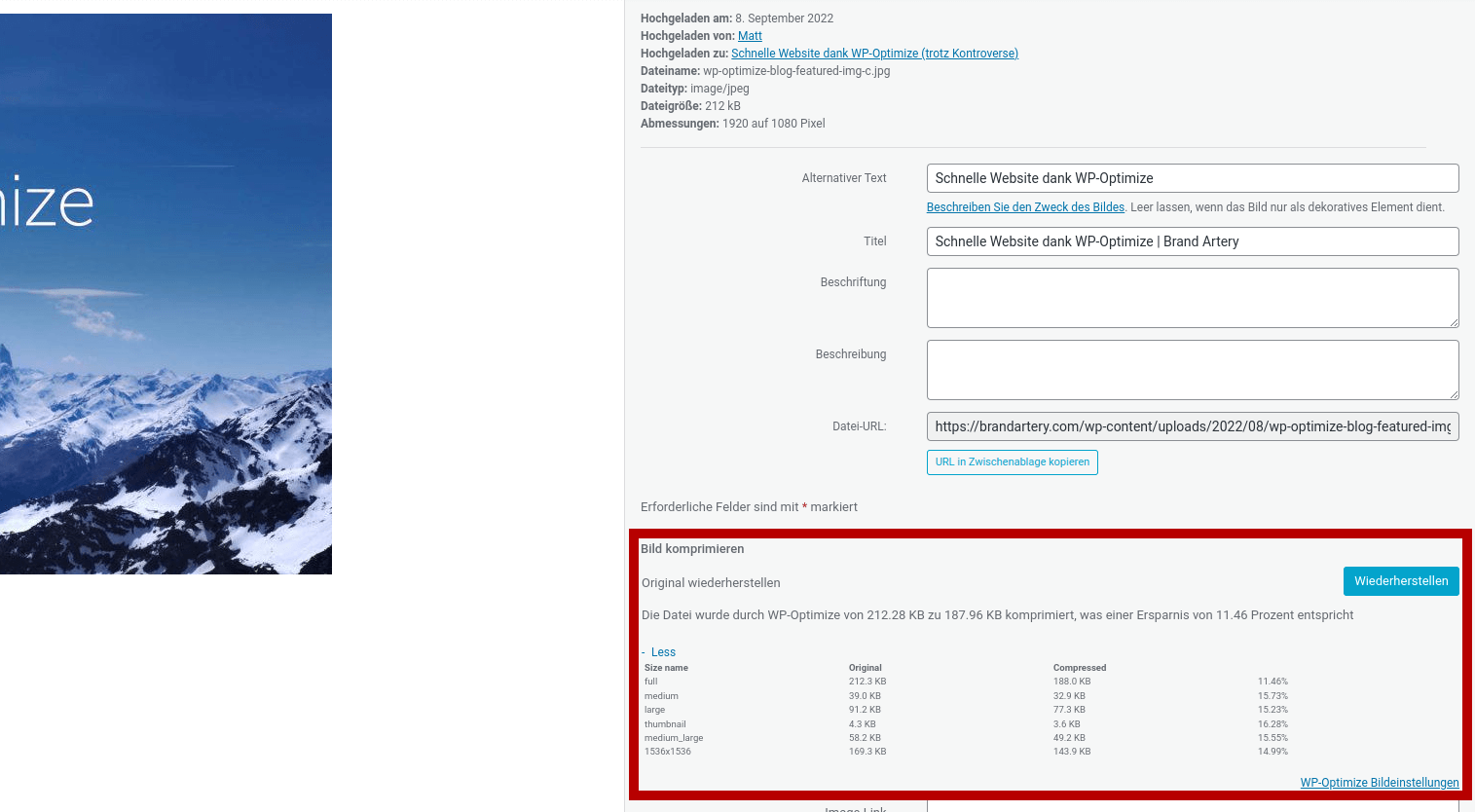
Bilder
WP-Optimize nimmt Ihnen zwar nicht die grundlegende Arbeit ab, Ihre Bilder anständig für den Einsatz im Internet zu optimieren. Schauen Sie dazu mein Video „Bilder konvertieren fürs Internet“.
Trotzdem ist es super, dass Sie Dank WP-Optimize kein separates Plugin wie Smush benötigen, um Bilder beim Upload auf Ihre Website noch mal automatisch optimieren zu lassen.
Hier können Sie fast alles auf den Standardeinstellungen stehen lassen.
Achten Sie nur darauf, auch die WebP conversion einzuschalten: so liefert das Plugin Ihre Bilder wenn möglich auch im modernen, schlanken WebP-Format aus.
Wenn Sie die Meta-Box nicht auf der Medienseite haben wollen (mich stört sie eher), schalten Sie sie hier einfach aus.
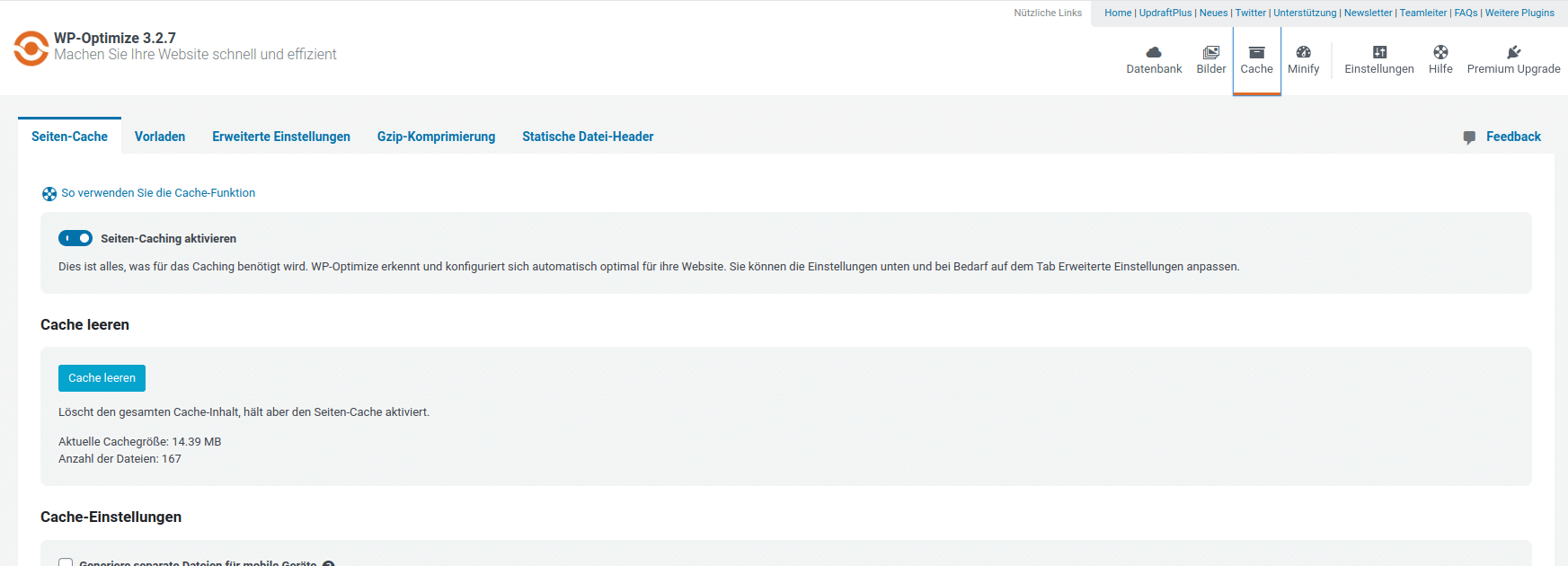
Cache
Also erst einmal: Seiten-Caching aktivieren. Die Cache-Einstellungen auf derselben Karteikarte können Sie auf Standard lassen.
Oben sehen Sie noch weitere Karteikarten: „Vorladen“, „Erweiterte Einstellungen“, „Gzip-Kompromierung“, „Statische Datei-Header“. Aktivieren Sie am besten die Gzip-Komprimierung und die statischen Datei-Header, mit einer Ablaufzeit von 32 Tagen (den Tipp ich einmal aufgeschnappt). Danach einmal das Vorladen durchlaufen lassen, dadurch generiert WP-Optimize die statischen, vorgerenderten Versionen Ihrer Seiten und legt sie in den Puffer-Speicher.
Testen Sie dann Ihre Website in einem Incognito-Fenster und schauen Sie, dass alles richtig läuft. Wenn nicht, können Sie in den erweiterten Einstellungen fein-tunen. War bei meinem Tech-Stack für mich noch nie nötig.
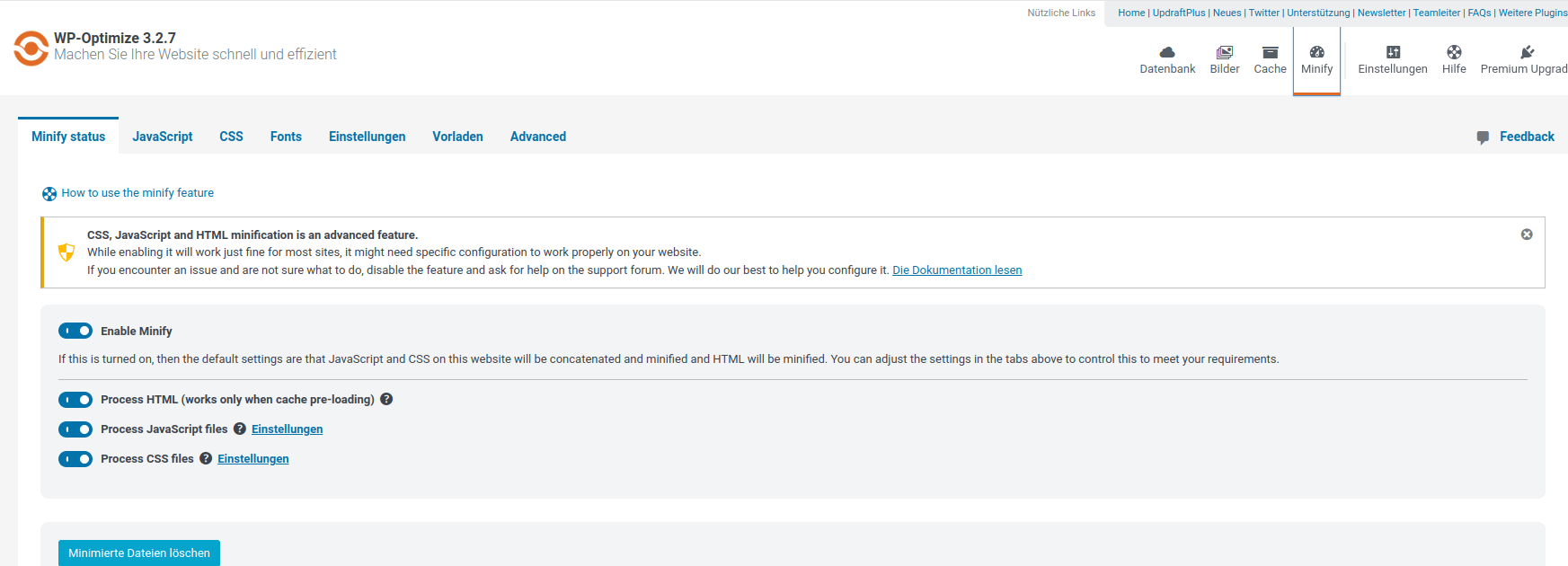
Minify
So, hier gibt es meiner Erfahrung nach das größte Fehlerpotenzial. Minify fasst wahlweise HTML-, JavaScript- und CSS-Programmdateien zusammen und komprimiert dabei noch die Inhalte, indem es für Computer unnötige Zeichen rausnimmt: Zeilenumbrüche, Kommentare, Leerzeichen und so weiter.
Dadurch wird Ihre Website noch mal eine ganze Kante schneller, aber es können auch Fehler entstehen: Aktivieren Sie erst mal Minify für alle 3 Varianten und testen Sie dann Ihre Website in einem Incognito-Fenster.
Schauen Sie besonders, ob Funktionen wie Effekte, Animationen, Terminkalender, Video-Einbettung, Maps u.a. weiterhin richtig funktionieren. Wenn nicht, können Sie ein paar Dinge probieren:
- Karteikarte „JavaScript“ und/oder „CSS“: „Enable merging“ abwählen.
- Karteikarte „CSS“: „Inline CSS“ aktivieren oder deaktivieren.
- Karteikarte „Einstellungen“: „Merge inline extra css and javascript“ deaktivieren oder aktivieren.
- Wenn Sie wissen, welche Teile des Codes nicht so recht laden wollen, können Sie die betroffenen Dateien auf den Karteikarten „CSS“ oder „JavaScript“ von Minify ausschließen.
- Tipp dazu: Auf der Karteikarte „Erweitert“ unter „Minify cache information“ können Sie unter der „List of processed files“ Details anzeigen lassen und verarbeitete Dateien selektiv auf die Ausschlussliste setzen.
Probieren Sie diese Schritte einzeln und der Reihe nach aus und testen Sie danach, ob die Probleme weg sind.
Im Zweifelsfall müssen Sie Minify für HTML, JavaScript und/oder CSS einfach komplett deaktivieren.
Welche Einstellungen gehen für mich?
Auf brandartery.com konnte ich hiermit optimale Ergebnisse erzielen:
- Minify für HTML, JS und CSS an
- JS Options: Enable minification, enable merging
- CSS Options: Enable minification, enable merging, enable inline CSS
- Alles andere: Voreinstellungen stehen lassen
Mit WP-Optimize kann Ihre Website richtig schnell laden.
Ich bin seit gut anderthalb Jahren happy mit WP-Optimize, nachdem ich von Breeze umgestiegen war, das meinen Kunden im April 2021 Kontaktformulare zerschossen hatte, worum dessen Entwickler sich nicht gekümmert haben.
Ich war auf Anhieb davon begeistert, dass WP-Optimize die Bildkomprimierung gleich mitbringt. Kompatibilität mit meinem Tech-Stack (v.a. dem Page Builder „Beaver Builder“ und jetzt auch „Bricks“) war von Anfang an gut und ist inzwischen sogar noch besser geworden, und die Ergebnisse in Sachen Geschwindigkeit sind prima.
Ich kann's trotz Kontroverse nur empfehlen. Setzen Sie auch WP-Optimize ein? Welche Einstellungen funktionieren für Sie am besten?