Projektübersicht: www.schwaegerl.de, © 2018-2019
Der Steckbrief zu Peter Schwägerls Website
- One-Pager („Online-Lebenslauf“) inkl. Design, Entwicklung, Fotografie, Grafikbearbeitung und Textproduktion von Brand Artery
- Branding (Stilelemente, Farben, Schriftbild) basierend auf existierendem Logo
- Copywriting: Produktion aller Texte
- Mehrere Fotosessions in Frankfurter Büros und Lobbys
- Individuelle Erstellung eines Kachel-Designs per CSS

Video: Die Website in Aktion.
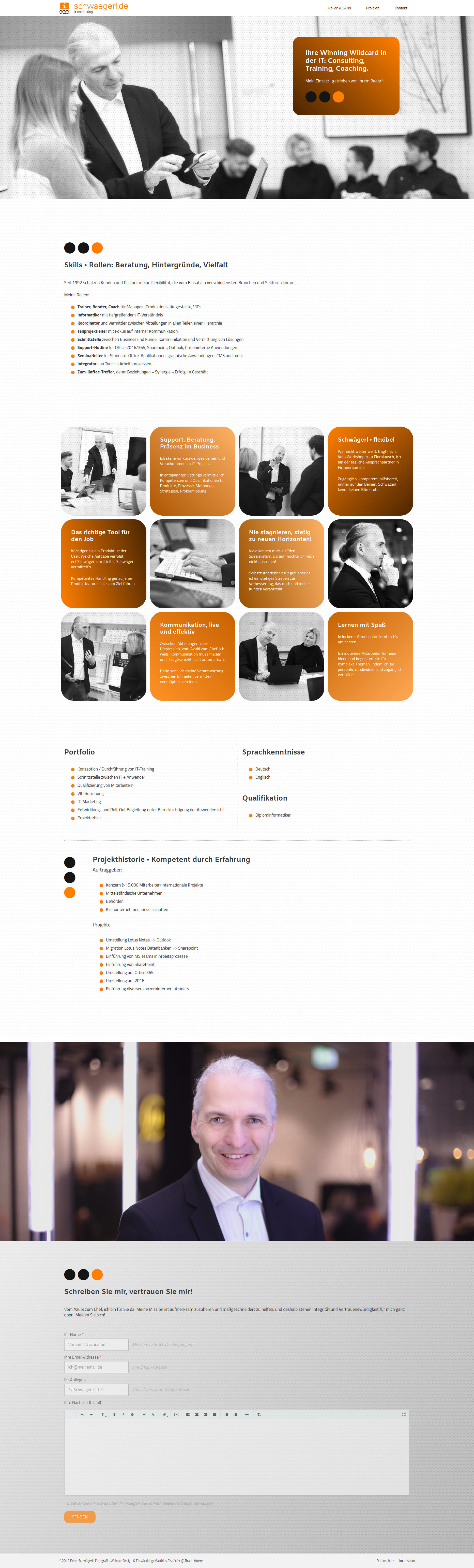
IT-Consultant Peter Schwägerls Online-Lebenslauf: One-Pager mit Stil
Anklicken zur Vollansicht.
Darf ich präsentieren: Peter Schwägerl, IT-Consultant. Dies ist ein kompakter One-Pager, ein „Online-Lebenslauf“ für einen ausgesprochen angenehmen, geduldigen und aufgeschlossenen Brand Artery-Kunden. Zwischen 2018 und 2019 arbeitete ich für Peter Schwägerl an allen Aspekten: von Design über Entwicklung, Fotografie und Copywriting bis zur Erstellung der Grafiken.
Als besonders lehrreich erlebte ich unsere Arbeit an den quadratischen Kacheln, v.a. deren Anpassung für Mobilgeräte. Durch zahlreiche Korrekturrunden gelang es mir, ein Kachel-Layout für die kleinen Info-Texte in der Seitenmitte zu erstellen, das auf allen Bildschirmgrößen ein festes Seitenverhältnis für alle Kacheln beibehält. Dazu gab es einige CSS-Rätsel zu knacken.
Wenn Look and Feel aus einer Hand kommen
Für den One-Pager habe ich das vorhandene Logo von Peter Schwägerl überarbeitet und auf seiner Basis die Designelemente und Farbpalette der Website erstellt. Alle Inhalte kommen von Brand Artery mit Input von Peter Schwägerl, inklusive des Copywritings.
In Büroräumen und stilvollen Lobbys in der Frankfurter Innenstadt kam ich mit Peter Schwägerl und Familie für mehrere Fotosessions zusammen, bei denen das gesamte Bildmaterial der Website entstand.
Neugierig aufs Ergebnis? Die Website ist bis heute Ihren Klick wert! 🙂