Schritt für Schritt: Seite erstellen, Beaver Builder-Vorlage laden
Ein kurzes Tutorial, wie Sie eine Seite in WordPress erstellen und darin eine Beaver Builder-Vorlage einspielen. Dieses Video habe ich für einen Kunden erstellt und denke, es kann generell hilfreich sein.
- Im Dashboard auf Pages > Add New
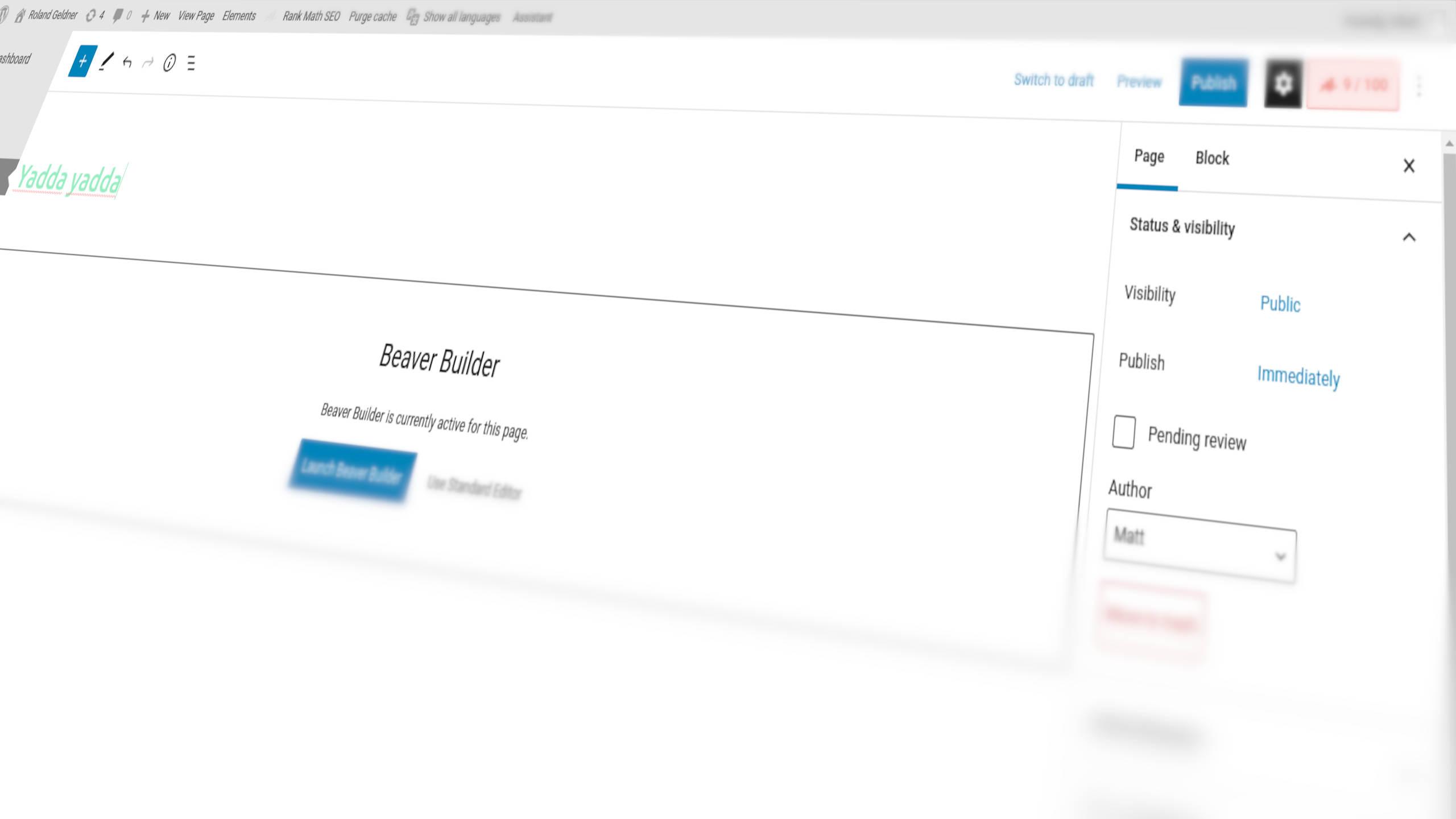
- Oben rechts auf das Zahnrad klicken und Veröffentlichungsdatum auf etwas in der Zukunft setzen (damit stellen Sie sicher, dass Sie die Seite nicht versehentlich vor Fertigstellung veröffentlichen)
- Die Seite komplett konfigurieren (Anleitung hier, gilt für Beiträge ebenso wie für Seiten)
- Großen blauen "Schedule"-Knopf oben rechts drücken, um die Seite zu speichern
- Klick auf "Launch Beaver Builder"
- Im Beaver Builder oben rechts auf das "+" klicken, um die Seitenleiste aufzumachen (falls sie nicht schon angedockt und offen ist)
- "Templates" wählen > "Saved Templates" > Vorlage laden
Nun können Sie die Seite bearbeiten, im Anschluss speichern und wenn Sie happy damit sind, veröffentlichen. Dazu einfach Schritt 2 wiederholen, aber das Datum zurücksetzen (geht mit einem Link unten links im Datumsdialog).
Zu Schritt 3: Für Blogbeiträge gibt es wesentlich mehr zu konfigurieren als für Seiten. Sie können für Ihre Seite getrost das "Featured Image" (Beitragsbild) weglassen, Textauszug, Diskussion, Seitenattribute etc. können in den meisten Fälllen auch einfach auf den Standardeinstellungen bleiben.
So, das war's! Bis zum nächsten Mal. 🙂